Responsive web design (RWD) is a nifty and innovative technique that dynamically adjusts how your website presents itself and interacts with users, based on the device they are using. In today’s digital landscape, where mobile devices have surpassed desktops in terms of usage since 2014, almost all modern websites employ RWD. It’s undeniable that designing a website solely for desktops won’t cut it anymore when it comes to delivering a seamless user experience on mobile devices.
When mobile versions of websites were introduced in the past, they often lacked full functionality and content compared to their desktop counterparts. Users were not willing to compromise when accessing websites on their tablets or phones. However, responsive design entered the scene and saved the day by ensuring that all information and functionality were available to users, regardless of the device they were using. The only difference lies in how the content is displayed.
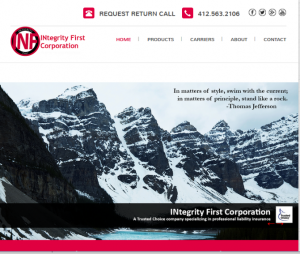
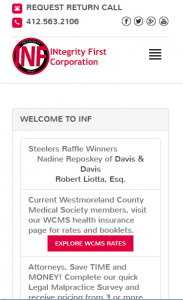
To get a better idea of how responsive web design works, take a look at Integrity First Corporation’s stylish website. Their website serves as an excellent example of how RWD seamlessly adapts to different devices. The screenshots provided below showcase how the site appears on desktops, tablets, and phones, highlighting the flexibility and adaptability of responsive design.

Figure 1 is the site on a desktop. Note how the main menu and social media information is to the far right.

Figure 2 is the site on a tablet. Note how the main menu and social media information go across the whole top of the page now because the available screen display is reduced. Additionally, the mountain picture is smaller and has lesser resolution to speed load time.

Finally, Figure 3 is the site on a mobile phone. Because phones have a much smaller processor in them, the main picture drops completely and only the information is displayed to increase load time. The menu is now a drop-down in the upper-right hand corner so that it takes up less valuable viewing space. Additionally, the phone number is now a link that when touched, will prompt your phone to dial it.
If you are currently in the process of creating a website or giving your existing one a facelift, it is crucial to ensure that it is responsive. While it may require some extra effort during the designing and building phases, the benefits of a responsive website will more than make up for it in the end. By attracting and retaining satisfied customers, you will create a positive user experience that sets your website apart from the competition.
Let us know if you need help with improving your website design by contacting si@iftsdesign.com!

