
On-page SEO specifically focuses on web page and content optimization. The factors associated with this all have to do with the elements of your own website, which you can change and improve over time.
The 2 main factors to look at when you want to optimize your on-page SEO are:
- CONTENT on your site
- HTML SOURCE CODE of a page
The goal of on-page SEO is to make it easier for both search engines and users to:
- Understand what is being presented on a web page
- Relate that page to a particular search query (or keyword phrase)
- Find that page useful and worthy of ranking in a top position on a SERP (Search Engine Results Page)
Ready to improve your search ranking? In this blog post, we will review five on-page SEO factors and explain techniques for optimizing those specific areas.
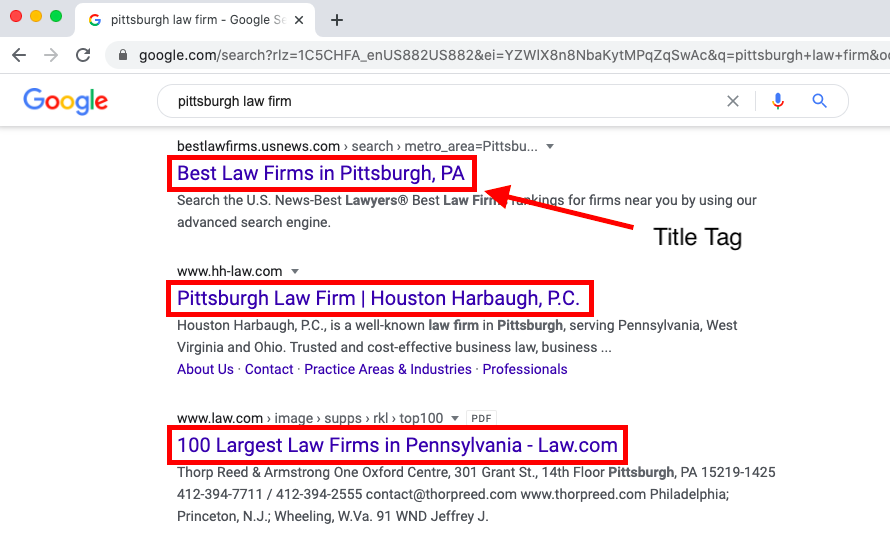
How to Optimize Your Page’s Title Tag
What is it?
The most important of all tags on your page is the title tag. The title tag outlines what the page is about; it is the clickable headline users see on the search engine results pages, and also the words that appear at the top of each tab in your browser.

Why is it important?
You are helping your website rank better just by having heading tags on your web pages. Having heading tags alone won’t do the trick to get you to the #1 position. By having heading tags optimized specifically to the content on that page will work in conjunction with the other optimizable elements of your site
Techniques to optimize your heading tags
Adding keywords to your heading tags is a great technique to use when trying to outrank your competition. Be sure to only use keywords that are relevant to the content within the page.
Another suggestion is to add keywords that are synonyms of the main keyword in lesser headings. So, if the main keyword phrase that you are targeting is “Finding a Pittsburgh Attorney”, a good synonym phrase to use in an h2 or h3 header would be “Working with Lawyers in Western PA” or something similar.
How to Optimize your Image Names & ALT Tags
What is the image name and alt tag?
Image optimization is often overlooked when it comes to SEO. For search engines to understand your photos, they too need to be optimized.
Image name is simply just the name of the image file. For example, the original name of an image of a woman at a fitness center may be “img74635.jpg.” This can be renamed with a more descriptive title such as “woman-running-on-treadmill-at-planet-fitness.jpg.” Using hyphens when naming your images makes it easier for search engines to individually read each word.
Alt tags or alternative text are not only used to help search engines accurately index your images, but they can be used to help provide context for visually impaired users too. This can aid in your page’s ADA compliance. Alt tags can include more detail than the image name, but it is best to keep it between 10-15 words.
To create an alt tag, you add an “alt” description to the image’s html code. For example, the html code for an image may look like this:
<img src=”~/images/2020-Library-In-Pittsburgh.png”/>
When you add an alt tag, it will look like this:
<img src=”~/images/2020-Library-In-Pittsburgh-PA.png” alt=”Visit our downtown library in Pittsburgh, PA”/>
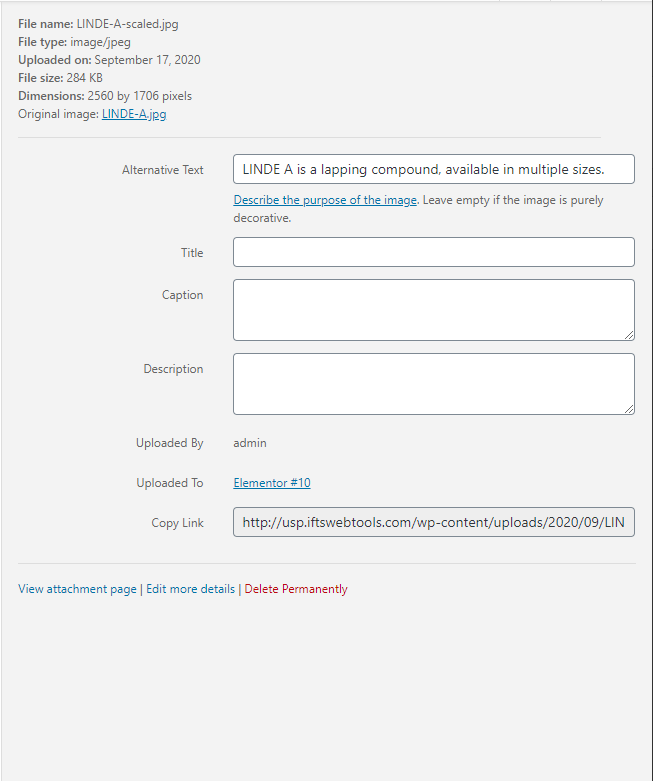
To create an alt tag in WordPress, you need to click on your “Media Library” and select an image. This will open the image properties on the right-hand side of your screen. In the example below, we show the image properties for a lapping compound called “LINDE-A”.

To add your alt text, click into the “Alternative Text” box and add a description that would benefit a person if they could not see your image. This also gives you a chance to use a keyword phrase for your SEO.
To finish on our example, we have now added an easy to understand description that would benefit anyone that could not see the image, but also uses the keyword phrase “lapping compound”:

Why are they important?
Choosing the right name for your image is extremely important for your page’s SEO. When using images on your website, make sure to include your most important keyword in the image name or ALT tag. This is such a great way to help search engines better index your images and they can even appear when users search for images with that certain keyword.
Techniques to optimize your image names and alt tags
Describe the images as specifically as possible while using relative keywords. The more specific you can be, the better chance you have of that image ranking highly. Keep in mind that it won’t be beneficial to use the same keyword for every image on your page. Write unique text that is specific to the contents of each individual image.
How to Optimize Internal Links
What are internal links?
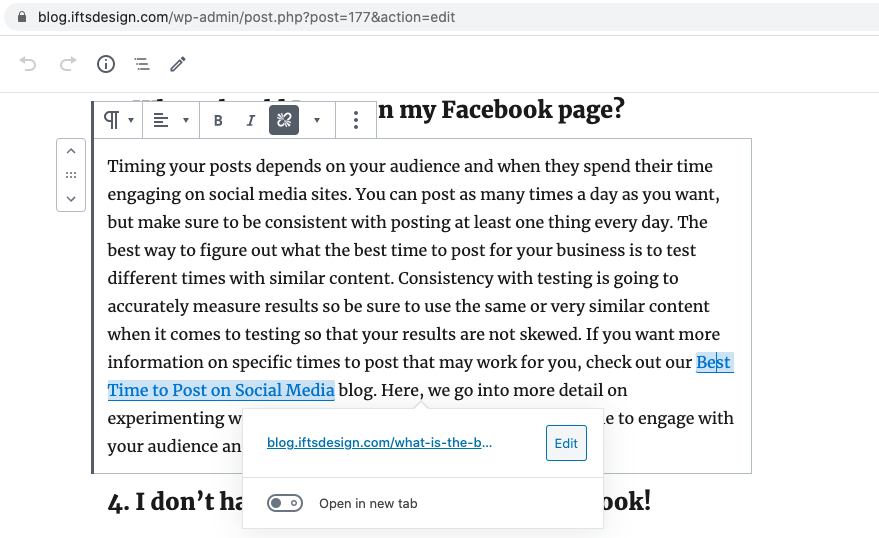
A great way to help search engines learn a lot more about your site is by building internal links to other content on your website. An internal link is a link from one page to another page on the same domain.

Why are they important?
Internal linking allows users to easily navigate a website and help spread ranking power. Search engines use these links to navigate your website which is important because they will not find a page if there are no links to it.
They also help describe to the search engine bots how your site is organized. If you think of your website as a spider web, these are the inner strings that connect related topics.
Techniques to optimize your internal linking
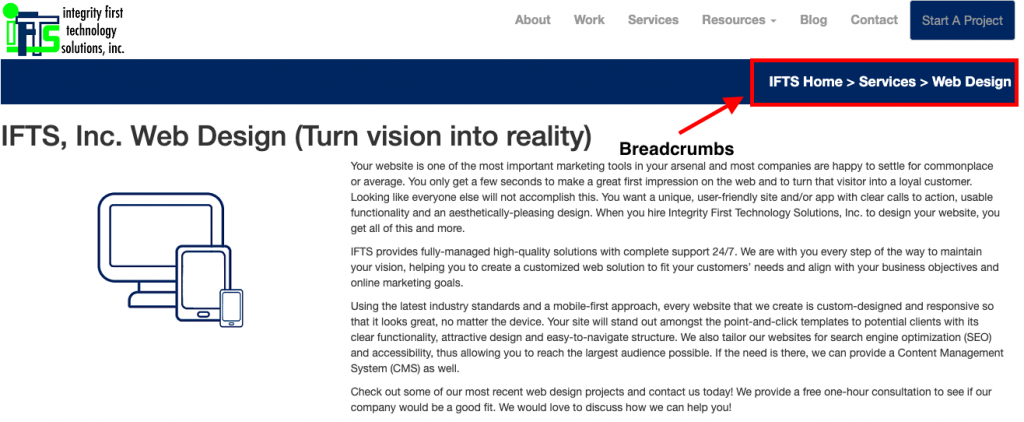
Make sure that all of the most important pages on your site are linked. Search engines heavily rely on sitemaps and internal links to discover web pages. Another good rule of thumb is to include breadcrumbs on your site.

Set up an internal linking strategy and determine a structure for your website. Imagine your site as a pyramid with your homepage on top, sections or categories in the middle and individual posts and pages on the bottom. Having the ability to reach each page on your site within 3 clicks of the homepage is considered a good internal linking practice.
Want to Keep learning about SEO? Check out these other helpful resources
